
ROLE
WEB DESIGNER
PLATFORM
RESPONSIVE WEBSITE
PURPOSE
CLASS PROJECT
DURATION
JAN 2023 - MAY 2023
OVERVIEW
The objective is to redesign an existing website to address user pain points and to drive in more customers while also retaining existing users. This case study is broken up into.

Analysis
Paris Bakery’s current website is static and very text heavy. The business specializes in selling premium customized cakes for events such as birthdays, weddings, etc. In addition to this they serve fresh pastries and treats daily. These are the points we wanted to incorporate into the website:
Brand Identity
Currently the website is themed very generically and we want to create a more cohesive image of what the business has to offer.
Product Images/Description
The main selling point are the cakes and how they look. The website does not have these images organized in a user friendly way which we want to address.
Contact/FAQ
The only way to contact the business is through a button that is at the bottom of the page. We want to make it very clear on how to contact/ get in touch.
WIREFRAMES
With a competitve audit I found the best things the competition were doing and implemented into these paper wireframes. While also improving upon the features.

From here I turned it into a prototype and linked the pages together creating a user flow. Which consisted of users going through the steps of looking for an event to buy tickets to.
MOCKUP
With the mockups done we started building out the website. From the mockups I added more brand identity and putting actual data into the website. I also started building out the database and implementing dynamic data that a user can input.
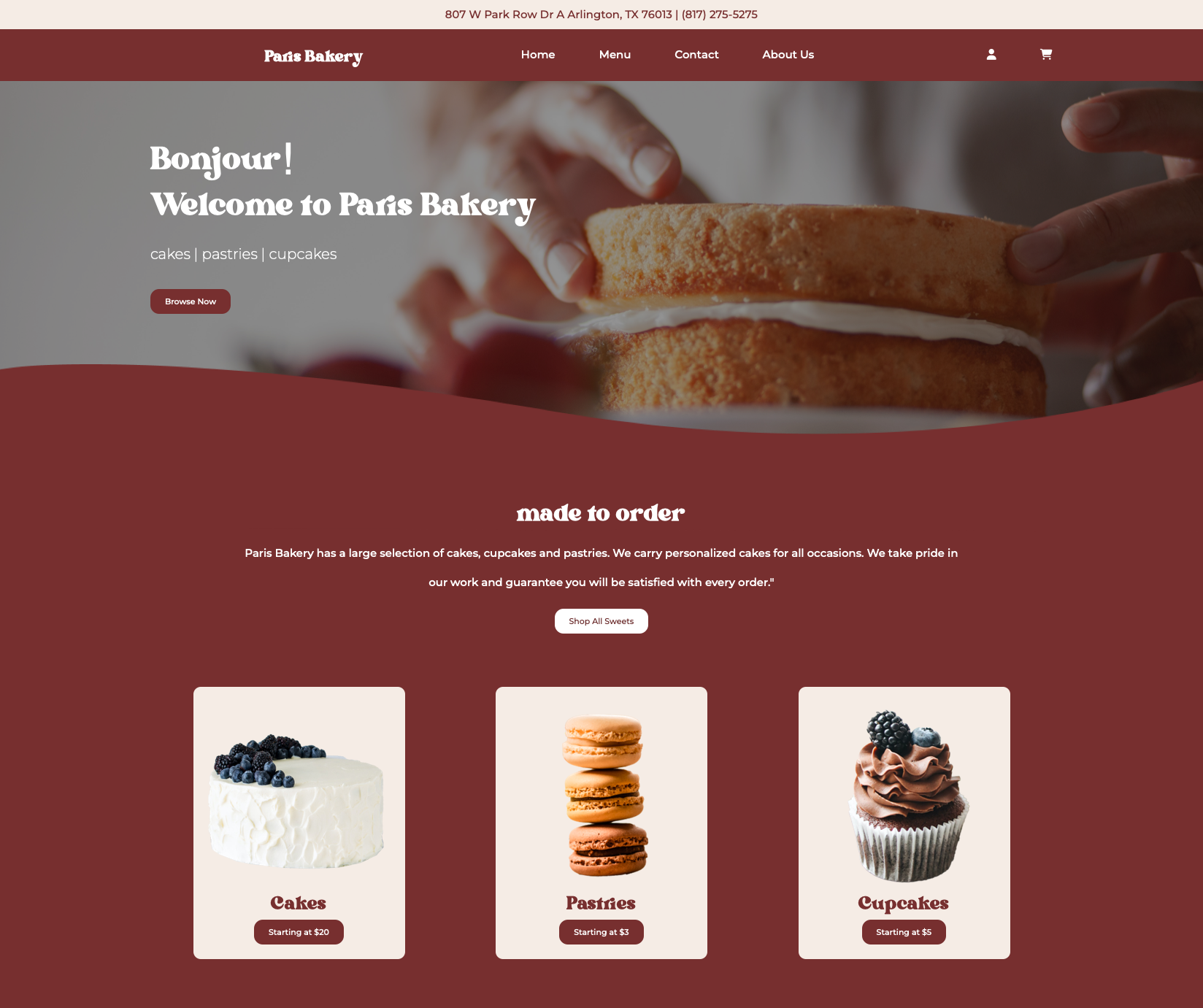
With the menu page we added a navigation of what the bakery had to offer. I also wante d to show the prices right away to the user so they wouldn't have to click on the product and come back. Everything is layed out for the user and allows them to choose where to go.
The current site does not have a checkout system but I wanted to showcase what the product page would look like. Here it would be a simple form and would allow the user to customize the cake to what they want.
The last thing I wanted to touch on was how the user would contact the bakery. This contact page allows for the user to contact the business while also showing FAQs and business operation hours/map if they wanted to meet in person.
REFINE

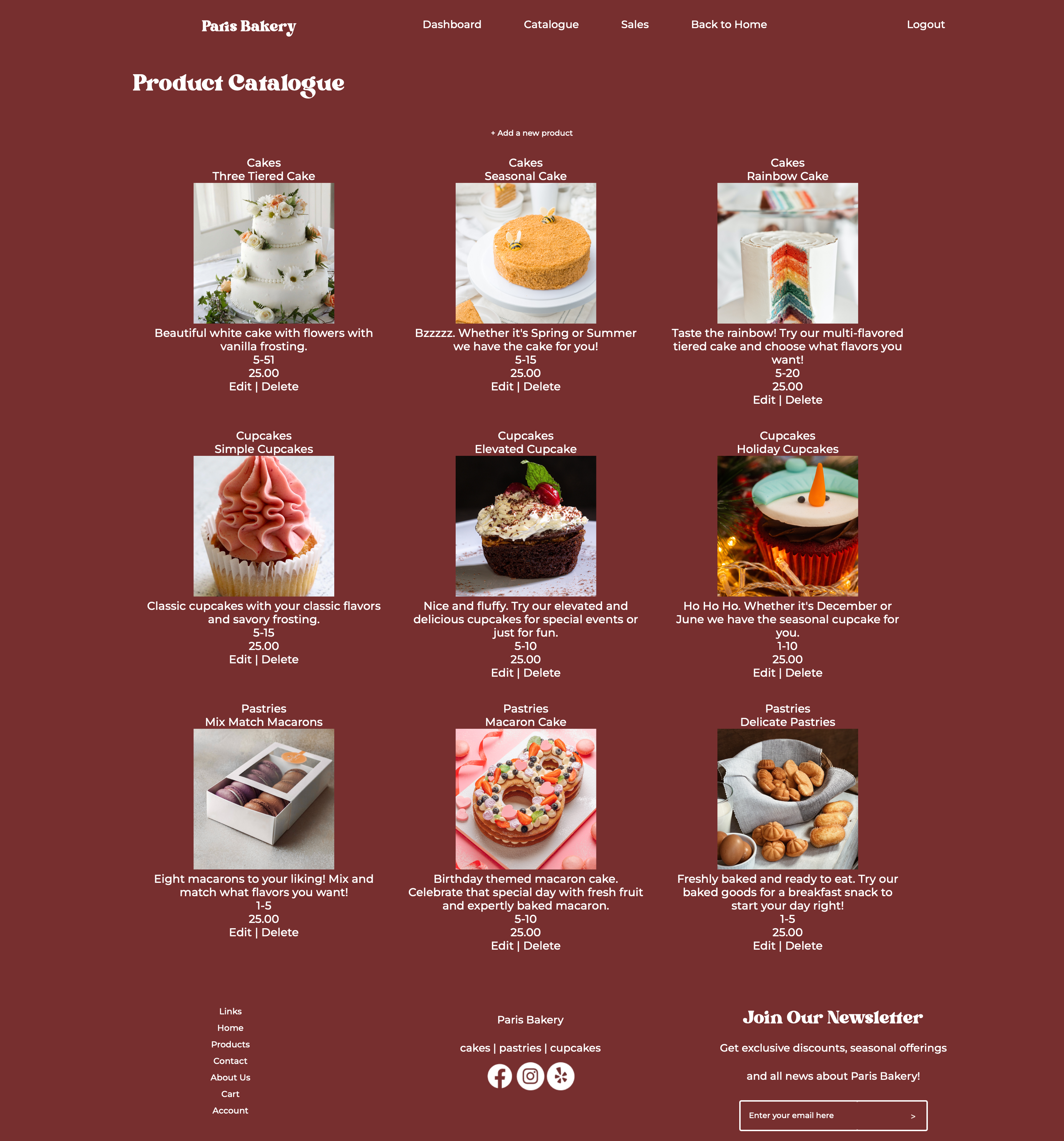
With this being a school project I had some objectives to hit for my grade. This was making a dynamic form and allowing for the employees to access the database and change the data. This is the page where they can update/edit the information.

This page is where all the products are located and where the user can add a new item or delete an item. I created the database and the code using PHP and MySQL to acheieve this. I also created a special login where only the employees can login and see this page.
HI-FIDELITY PROTOTYPE

TThe final high-fidelity prototype presents cleaner user flows for looking at what the business has to offer. It also provides the product offerings, dynamic website and places to get in touch.
Check out the live site here
TAKEAWAYS
While going through the process I learned that thinking about the user from the very beginning guides the design process. The product can look aesthetically pleasing but if it does not serve the user than what is the point of creating it at all. If I were to do it again I would focus more on the interaction between the user such as animation and more attention grabbing visuals.
Thank you for checking out my case study - steve :)